With President Stoicheff’s announcement that “we will see a significant increase to in-person, on-campus instruction for Fall 2021”, many faculty and instructional staff are beginning to think about how best to design their fall courses. With uncertainty still lingering in all our minds, we may all be looking for some flexible options for teaching and learning design that not only provide autonomy and flexibility for students, but provide a little insurance against emergency measures as well.
Blended, HyFlex, and Multi-access design models all leverage face-to-face (F2F), synchronous and asynchronous activities to deliver flexible learning options for students. But how do we implement these designs in our classes and what are the considerations we must look at when increasing the flexibility in our course designs?
In this post we’ll compare these different designs and show you how you can leverage both your F2F teaching and your remote course materials to create flexible delivery options for you and your students this fall.
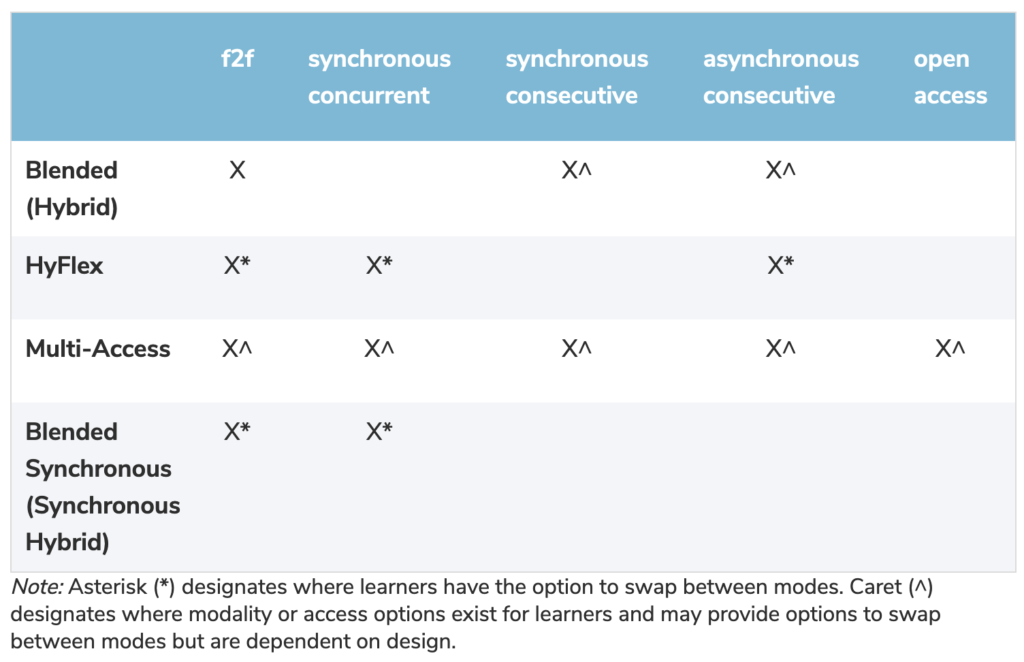
First, let’s compare a few design models.
Blended Learning combines traditional place-based f2f learning with online learning materials and often opportunities for online interactions with teachers and peers. Typically, the F2F interactions are reduced to make time for asynchronous online learning activities (readings, media, discussion forums, etc.). F2F interactions are often reserved for activities that make use of such things as case studies, problem-based learning scenarios, debates, discussions or demonstrations that provide a deepened understanding of the topics covered in the online, asynchronous, learning materials. In this model students are required to participate in both the F2F and Online activities. It may be possible for students to complete the course at a distance provided the F2F activities are streamed synchronously via a web conferencing platform and that the live instruction also actively engages students attending from a distance.
HyFlex design also combines F2F with online learning, but each class is offered in-person, synchronously online, and asynchronously online. In this model students have the autonomy to decide how to participate for each class. The key to success for The HyFlex design is that all students—regardless of how they choose to participate—must have equitable access to the learning materials, the instructor, and their peers. With this design students may choose to attend the class in person on Monday, but access the Wednesday class asynchronously and on Friday participate synchronously, but from home via the live stream.
Multi-Access design takes the HyFlex approach one step farther and adds the possibility of Open Access as a fourth access option which increases the inclusion to those beyond the registered students to “encourage the involvement of open learners and a reconsideration of locking resources behind a password-protected learning management system or copyrighting materials—not unlike the rationale supporting open-access research. – ” (Irvine, 2020). Multi-access design can encompass a wide range of merging modes of delivery whose configurations will depend on a variety of factors (policies, technologies, appropriate pedagogies).

What Does it Look Like?
Let’s focus our attention on a HyFlex model of design, developed by Brian Beatty at San Francisco State University in 2007.
A possible scenario might look something like this:
Your course is scheduled to be delivered MWF at a specific time and in a specific location. You will have students come to class in a pre-pandemic fashion and you will most likely provide a lecture and facilitate discussion as was common before our remote 2020/21 terms. However, you will also have students who will want to participate from a distance for a variety of reasons. To accommodate those students who wish to attend the live lectures and discussions, but cannot be physically present you provide them a link through your Canvas course to join via web conferencing. While conducting your lecture and facilitating in-class discussions you ensure to watch for raised hands not only in the classroom, but also from your distance students within the synchronous web conferencing platform, giving both in-person and online participants an opportunity to ask questions and contribute to the dialogue of the class. Beyond these two student groups there is a third cohort of students who cannot participate during the live scheduled class. For these students you ensure that the web conferencing session is recorded and included in the Canvas course to be reviewed asynchronously. But having missed the opportunity to ask questions and contribute to the dialogue of discussions, these students will require asynchronous alternatives designed into the Canvas environment. Having taught your course remotely over this past year you may already have developed many of the asynchronous activities and materials your asynchronous students will need to succeed. Posting Discussion topics within Canvas and providing opportunities to connect with the instructor via email, virtual office hours, or though an open question forum in Canvas will help level the playing field in these areas. Other in-class learning activities will also need to be redeveloped for an asynchronous audience ensuring that all students are getting the learning experience they deserve. There will be many areas in the course where equitable access to learning materials and activities will be important to consider. Remember in a HyFlex design all students must have equitable access to the learning materials, the instructor, and their peers.
Considerations for equitable access
Lectures
- Ensure your web conferencing software is recording the session
- If possible present any slides, videos, web searches etc. through the web conferencing interface to ensure all presented material is recorded.
- Have the web conferencing interface projected at the front of the class so that synchronous students at a distance can be seen and heard by their in-class peers.
- Consider having a volunteer student or TA help monitor the web conferencing back channels (chat features, hand raising tools etc.) so you don’t miss any questions or comments from your synchronous distance students.
- Be aware of the camera and your position during your lecture. Try to stay visible to all students.
Discussions
- Repeat or summarize conversations in the class that may be difficult for your online students to hear due to spacial distances between in-class students and your computer’s microphone.
- Consider drawing from the in-class discussions to create asynchronous discussion topics that further the conversation.
Design
- Keep as much the same as possible. For example if the assignment details are provided in the syllabus then no matter who asks the question you can refer them to the syllabus regardless of how they’ve been participating in the class.
- Create clear concise instructions for every aspect of your course for in-person, synchronous AND asynchronous students
- set expectations
- outline tools to be used
- provide clear opportunities to connect with you and their peers
- Make sure the class schedule in your syllabus matches the organizational structure of your online asynchronous content. You never know when a student will choose to participate from one class to the next. Make sure they can easily pick up from where they left off.
Work with DEU
If your Department or College would like to pilot a multi-access learning design or would like to discuss how we can support faculty and instructors who want to create a multi-access courses as part of a larger online and distance education strategy please let us know at deu.support@usask.ca. Our Instructional Designers and Program Managers would be happy to discuss DEU’s support services for long-term online strategies.
For further independent learning on HyFlex and Multi-Access design models we suggest the following resources:
- EDUCAUSE 7 Things you should know about the HyFlex Course Model
- The Landscape of Merging Modalities – Valerie Irvine
- Realigning Higher Education for the 21st-Century Learner through Multi-Access Learning – Valerie Irvine
- Hybrid-Flexible Course Design – Online Book by Brian Beatty
- Hybrid classes with flexible participation options – If you build it, how will they come? – Brian Beatty
Photo by Oleg Magni from Pexels