Here’s something that can be a bit annoying when you are inserting links to YouTube videos into a Canvas page. If you’ve ever wanted just a simple link but instead had a small (and unwanted) embedded preview of the video show up, and you’re unsure of how to remove it, this post will show you how to get rid of it.
Potentially Annoying Thing: Small Automatic Inline Preview of YouTube Videos
Suppose you are working at editing your page in Canvas, and you paste in a link to a YouTube video, like so:
When you click the “Publish” button, Canvas does something that may or may not be helpful — it inserts a small automatic embedded preview of the video, like this:
 OK, but what if you don’t want that? What if the video embed has messed up the layout of your page? What if you just want a simple link? Unfortunately, using the Rich Content Editor, there is no apparent way to remove the preview!
OK, but what if you don’t want that? What if the video embed has messed up the layout of your page? What if you just want a simple link? Unfortunately, using the Rich Content Editor, there is no apparent way to remove the preview!
Fix #1: Remove Inline Preview with HTML
Here is how to remove this potentially annoying video preview with some HTML. First, you need to go back into the “Edit” mode of the page, and then click on the “</>” button (lower right) to access the HTML editor.
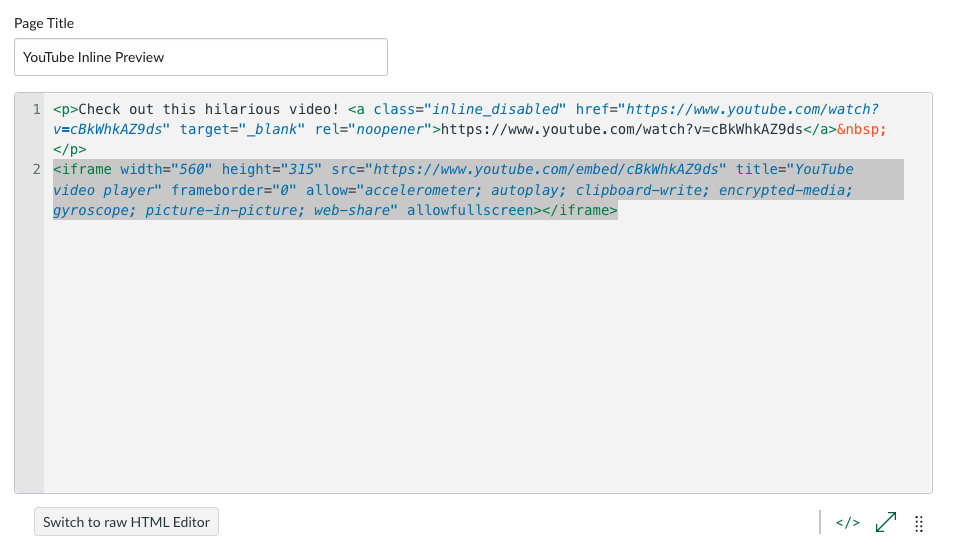
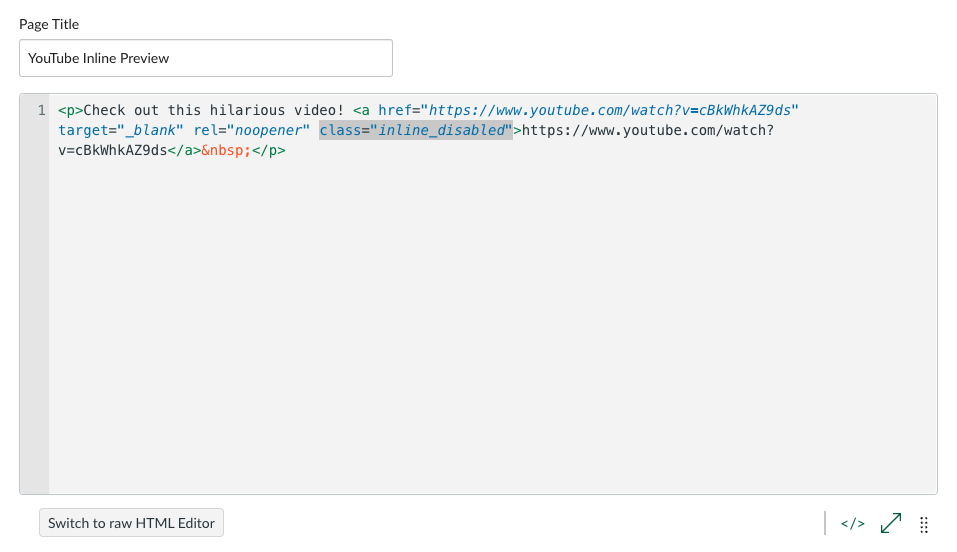
The link will look something like this in the HTML editor:
Next, you will need to insert a tiny bit of HTML within the <a> tag. Specifically, add in the following attribute:
class="inline_disabled"
…as is shown in the highlighted text below:
 Make sure you hit the “Publish” button again. Now, the automatic inline preview is gone! We get back to the simple link that we wanted in the first place:
Make sure you hit the “Publish” button again. Now, the automatic inline preview is gone! We get back to the simple link that we wanted in the first place:
Fix #2: Make Your Link More Accessible (The Better Fix)
For accessibility reasons, it’s generally good practice to avoid using URLs as anchor text. If using a link’s URL as its anchor text, the URL will simply be read, character by character, for those students using a screen reader. For some links, this can take a very long time and sound like a lot of annoying gibberish!
In other words, a better fix to this inline preview issue is to avoid using a hyperlink like https://youtu.be/cBkWhkAZ9ds and instead use a hyperlink with descriptive anchor text, like Worlds Cutest Frog – Desert Rain Frog. When you do that, Canvas will just display the simple link, not the unwanted inline preview. See this page for more instructions: How do I create hyperlinks to external URLs in the Rich Content Editor as an instructor?
Learn more about web accessibility in Chapter 3 of Universal Design for Learning: One Small Step.
Embedding YouTube Videos on Purpose
There are a few different ways to purposefully embed previews of YouTube videos into your Canvas pages, if that’s what you want to do. Some of these are outlined here: How do I link to a YouTube video in the Rich Content Editor as an instructor?
Usually, I like to use the embed code from YouTube, found when you click the “Share” button on the YouTube video’s page. It looks like this:
Then, copy and paste that embed code into the HTML editor in Canvas, like this:
Publish the page, and you get a nicer, larger embed of the YouTube video, right where you wanted to place it:
You can also now go back into the HTML editor and edit attributes like the height/width of the video embed, if needed.
Photo by Anete Lusina from Pexels